Banyak pemula desain terutama desain grafis gamang dan kesulitan dalam pemilihan warna. Maklum, seorang desainer grafis tidak akan dianggap pakar bila tidak menguasai bidang ini. Kesalahan pemilihan warna bisa berakibat fatal. Warna – warna tertentu dapat menyebabkan mata cepat lelah, jika tidak dipadukan dengan warna yang cocok. Semua orang punya selera sendiri dalam hal pemilihan kombinasi warna namun terdapat satu titk temu dalam hal ini, harmoni.
Bagi mereka yang kesulitan untuk menentukan pilihan kombinasi warna bagi websitenya, mungkin situs di bawah ini dapat memberikan inspirasi tersendiri dalam pemilihan warna.
Software Online Memilh Warna Harmoni
1. Color Scheme Designer
Pada intinya tools ini memberikan kemudahan pada kita untuk membuat kombinasi warna yang pas dengan hanya menggeser mouse. Kombinasi warna yang dihasilkan lumayan bagus, tapi tentu saja harus dipilih lagi sesuai kebutuhan.

2. Color Schemer
Pada web ini kita tidak bisa membuat kombinasi warna secara interaktif, tetapi web ini menyediakan beberapa kombinasi warna menarik yang telah dibuat oleh para member. Disini kita dapat ng-search kombinasi warna yang diinginkan misal “green”, “dark”, de el el

3. Adobe Kuler
Website ini menjadi populer diantara lainnya karena memang didominasi oleh para desainer grafis dari komunitas photoshop yang bisa diakses secara langsung menggunakan beberapa software adobe. Selain populer, pilihan template yang banyak membuat website ini juga digemari. Cara memakainya juga lumayan gampang. Ketersediaan komunitas pengguna kuler ini sebanding dengan akses websitenya yang agak lemot berbasis flash apps.

4. Aviary
Pengoperasian website ini dipilah-pilah dengan beberapa kategori untuk akses page yang cepat dan mudah. Tampilannya yang cerah membuatnya enak dipandang dan tentu saja akan mudah mengoperasikannya demi kepentingan karya desain kita.

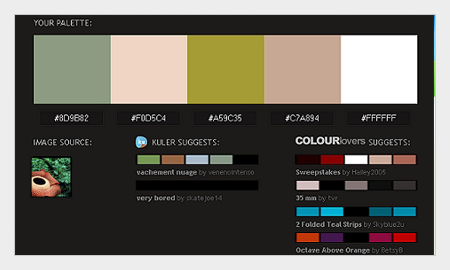
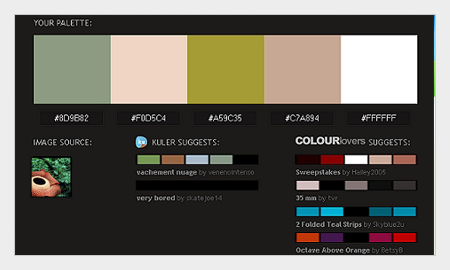
5. Pictaculous
Hal tersulit dalam mendesain sebuah web adalah memilih warna. Namun saat ini banyak alat bantu dalam pemilihan warna. Kita tidak lagi repot memilih tema warna untuk gambar tertentu menggunakan pictaculous. Pertama siapkan gambar sebagai sample warna pantone . Menggunakan pictacuulous cukup handy yang didalamnya ada pancuan warna dan langsung disambungkan dengan saran dari kuler dan colourlovers. Sekilas dapat dirangkum sebagai berikut.
- Pertama buka situs pictaculous dari browser Anda
- browse gambar sample
- klik tombol get my palette.
- Setelah proses selesai scroll ke bawah, akan tampil palette kita dan beberapa saran warna dari kuler dan dari colour lovers sang inspirator

6. Color Hunter
Pencarian warna adalah spesialisasinya.

7. Color Combinations | Color Schemes | Color Palettes
Website khusus warna yang dinamai colorcombos ini menyertakan hasil warna labs nya dengan menuliskan sebagai combo atau combos. Layak dicoba, karena warna-warna yang dipilihkannya adalah warna cerah yang biasa kita jumpai di halaman website.

8. Colr
Colr adalah pendatang baru untuk urusan warna. Namun, ada satu fasilitas penting disini yaitu pemilihan warna fetch atau grab dari warna website terkenal seperti yahoo, reddit atau website lainnya yang sudah ada di internet. Cara ini seperti mengambil sample dari situs desain atau situs grafis desain yang sudah ada. Lebih gampang dilihat hasilnya.

9. ColorJack: Sphere (Color Theory Visualizer)
Color jack sebagai situs penyedia warna untuk desainer mengunggulkan penggunaan lingkaran warna da hasilnya bisa langsung diexport via software desain seperti adobe illustrator, photoshop, dan lain sebagainya.

10. Veerle’s Topp, Daily Color Scheme
Color scheme yang banyak diminati oleh para desainer grafis juga dilirik oleh website ini. Walaupun masih baru akses ke situs desain ini bisa menjadi pilihan untuk mencari warna. Bisa download scheme dengan ekstensi dari software desain seperti AI dan photoshop juga lainnya.

11. ColorBlender
Sayang sekali ketika artikel ini dibuat, akses menuju web ini tidak bisa terlaksana. Sekilas tentang website ini kinerjanya hampis sama yaitu memilihkan warna untuk Anda. Yang berbeda adalah warna-warna yang ditampilkan adalah hasil blen atau percampuran antara warna-warna sehingga Anda lebih bisa memilih warna dengan adanya pilihan yg ta terbatas.
12. Colour Lovers
Situs terfavorit yang dibuat tahun 2004 ini dilengkapi dengan template yang super banyak dan saran pemilihan warna yang matching. Bantuan dari komunitas dengan sharing warna yang didapatkannya membuat situs ini unggul dibidangnya. Lihat saja adobe kuler sangat mirip dengan situs ini hanya beda flash doank.

13. Pantone
Sesuai dengan namanya, website ini memang spesial dibidang pantone menggunakan geo system akurat. Saya mengatakan akurat karena ada beberapa pakar warna yang tersusun dalam catalog warna adalah seni plus ilmu perhitungan terutama situs ini menyediakan opsi ORIGINAL PANTONE MATCHING SYSTEM. Nah kita bisa coba situs ini jika menginginkan tampilan pantone senada alias tidak norak.

Nah dari sekian banyak pilihan ini hampir semua support CMYK, RGB, dan SRGB. Sehingga bisa diaplikasikan dalam karya grafis kita dalam bentuk apapun, baik digital, printed, keperluan theme handphone dan tampilan website. Ada satu tips jika Anda tidak bisa mengakses website dan cara ini cukup jadi Andalan para desainer grafis yang sudah mahir silakan akses artikel berikut. Selamat mecoba dan berekpresi melalui warna.
Silakan isi komentar untuk artikel dan tutorial desain ini.









 Ilmu Grafis Tutorial Desain Tips Trik Memilih Warna Harmoni dalam Pembuatan Karya Desain Grafis.
Ilmu Grafis Tutorial Desain Tips Trik Memilih Warna Harmoni dalam Pembuatan Karya Desain Grafis. 



 Ilmu Grafis Tutorial Desain. Memilih Warna Harmoni dan Selaras yang tepat membuat karya desain terlihat Profesional. Warna adalah salah satu elemen yang cukup penting dalam desain grafis. Dalam
Ilmu Grafis Tutorial Desain. Memilih Warna Harmoni dan Selaras yang tepat membuat karya desain terlihat Profesional. Warna adalah salah satu elemen yang cukup penting dalam desain grafis. Dalam 











 Ilmu Grafis Tutorial Desain Nimana Dwimatra atau seringkali disebut Nirmana Dua Dimensi biasanya dibuat di atas media canvas atau kertas. nirmana dwimatra masuk dalam tutorial desain komunikasi visual DKV. Nirmana adalah pengorganisasian atau penyusunan elemen-elemen visual seperti titik, garis, warna, ruang dan tekstur menjadi satu kesatuan yang harmonis. Nirmana dapat juga diartikan sebagai hasil angan-angan dalam bentuk dwimatra, trimatra yang harus mempunyai nilai keindahan. Nirmana disebut juga ilmu tatarupa.
Ilmu Grafis Tutorial Desain Nimana Dwimatra atau seringkali disebut Nirmana Dua Dimensi biasanya dibuat di atas media canvas atau kertas. nirmana dwimatra masuk dalam tutorial desain komunikasi visual DKV. Nirmana adalah pengorganisasian atau penyusunan elemen-elemen visual seperti titik, garis, warna, ruang dan tekstur menjadi satu kesatuan yang harmonis. Nirmana dapat juga diartikan sebagai hasil angan-angan dalam bentuk dwimatra, trimatra yang harus mempunyai nilai keindahan. Nirmana disebut juga ilmu tatarupa.








